Accueil > Expertises > beta.gouv.fr >
Chargé de déploiement
au sein de la startup d’État France VAE, je participe à la conception, au déploiement et à l’adoption d’une plateforme dédiée à la Validation des Acquis de l’Expérience (VAE).
Chargé de déploiement
Construire une plateforme de service public
MON RÔLE
Dans le cadre de ma mission pour France VAE, je contribue aux actions de déploiement, de communication et à l’animation des communautés d’utilisateurs, tout en participant également au développement produit. L’objectif est de simplifier le parcours des usagers et d’améliorer les services proposés.

Déploiement
Assurer la satisfaction et faciliter la prise en main des outils et fonctionnalités.

Communication
Mobiliser et informer sur les nouveautés et les évolutions réglementaires.

Animation
Encourager l’engagement des utilisateurs et accélérer l’appropriation des solutions.

Produit
Soutenir le développement tout en alignant les solutions sur les besoins métier.

beta.gouv.fr
Vous voulez échanger sur votre projet ?
Acquisition, formation, animation de communauté, support…
Placer l’utilisateur final au cœur des priorités
En tant que chargé de déploiement, je garantis que chaque étape se déroule avec efficacité, tout en plaçant l’utilisateur final au cœur des priorités.
Je conçois des contenus variés (présentations, tutoriels, documentations) et j’assure l’évolution et la mise à jour du site institutionnel afin d’assurer une information claire et accessible.
Je contribue à renforcer une communication cohérente avec les évolutions de la plateforme grâce à des articles, newsletters, campagnes emailing et contenus pour les réseaux sociaux. J’anime également des webinaires pour informer, former et fédérer la communauté.
En collaboration avec l’équipe produit, je participe à la définition des objectifs, au cadrage des besoins et au recettage des fonctionnalités.
Assurer l’adoption
Déploiement

Présentations
Création de contenus d’animation
Je conçois des supports de présentation clairs et précis pour accompagner les utilisateurs lors des webinaires (Google Slides, PowerPoint).

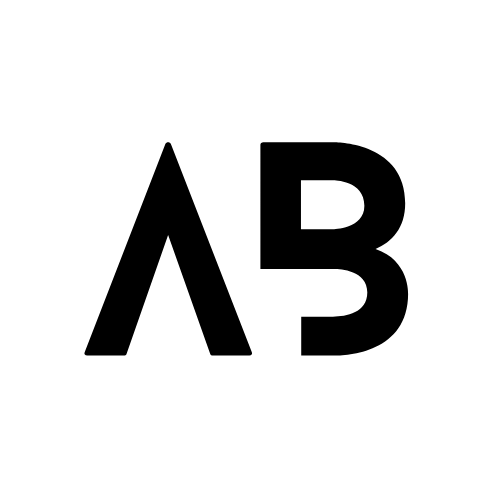
Guides utilisateurs
Conception de tutoriels
Je crée des tutoriels pour faciliter la prise en main du produit par les utilisateurs (Scribehow).

Ressources
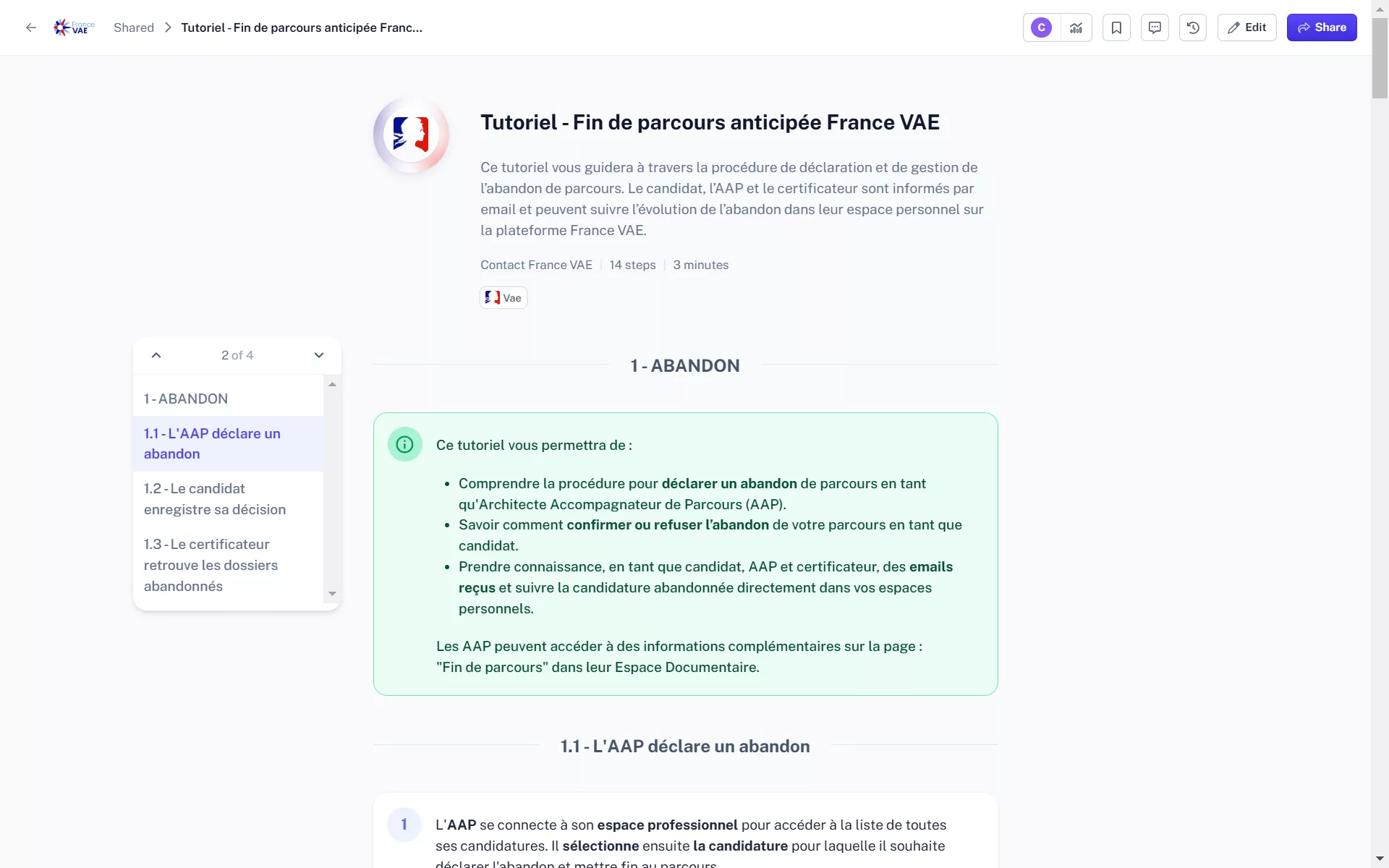
Rédaction de documentations
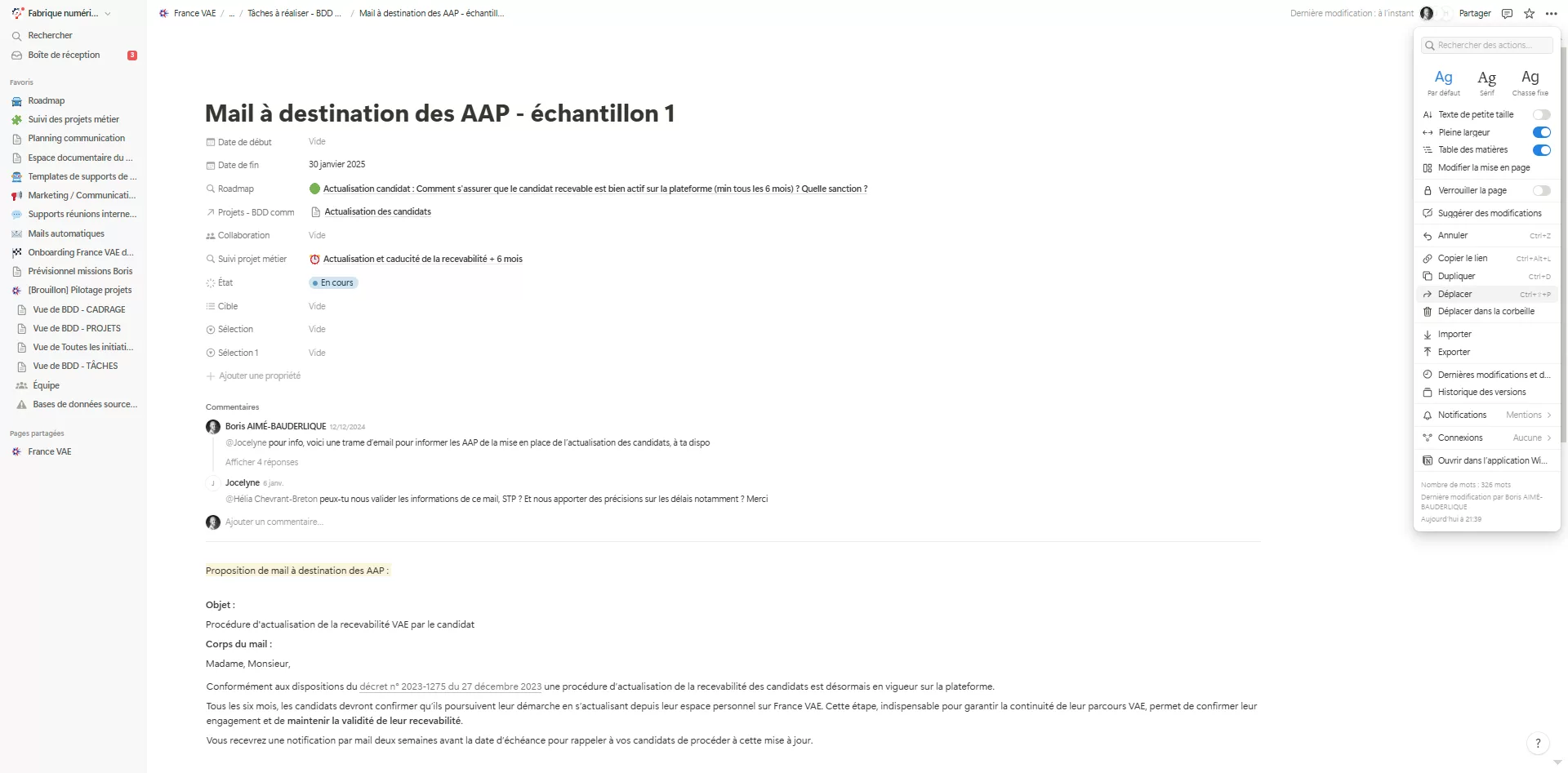
Je réalise des documentations sous forme de pas à pas pour documenter les pratiques de l’équipe (Notion interne).

Digital
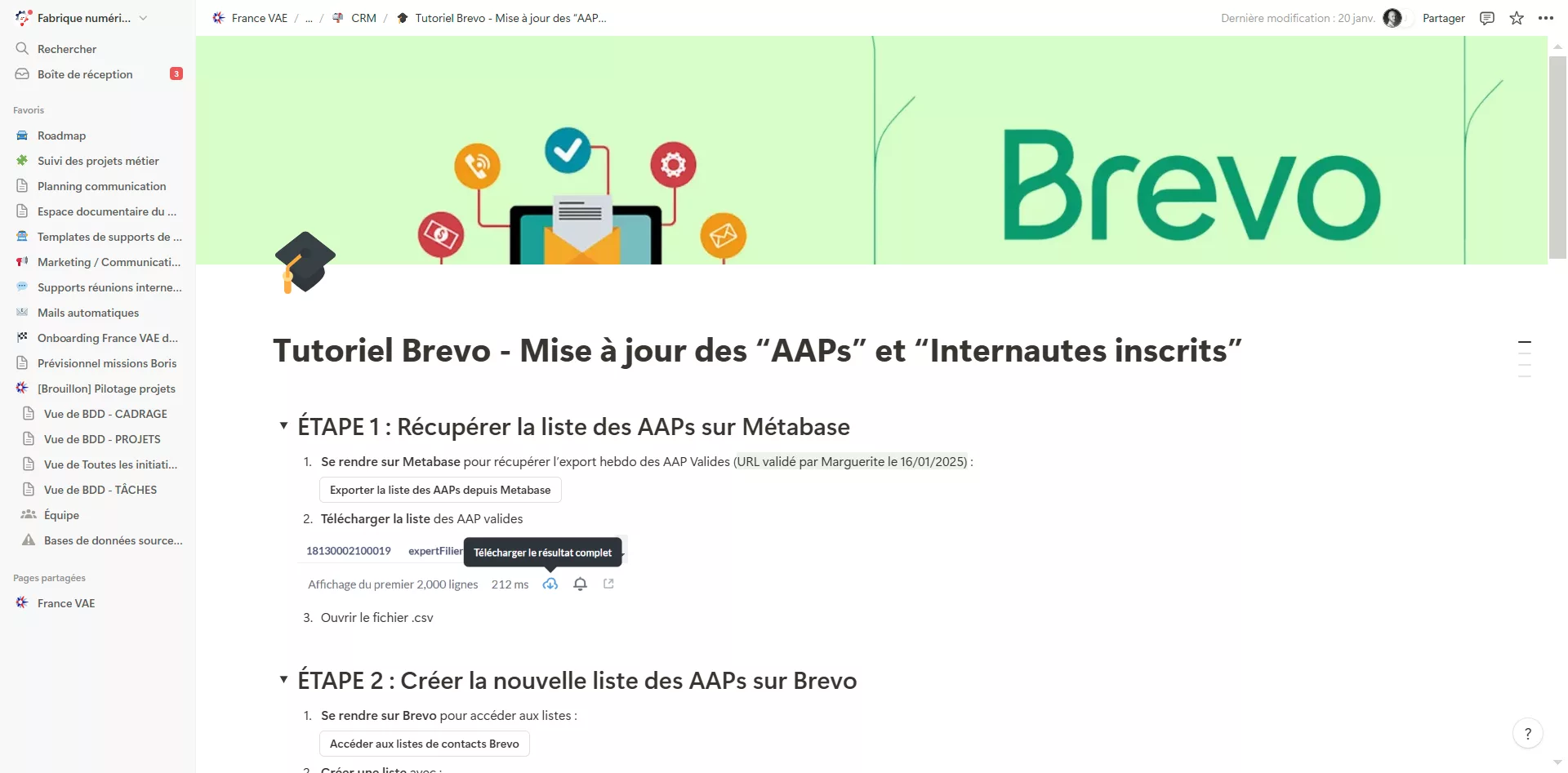
Gestion de site internet
J’assure la mise à jour du site institutionnel, intègre les articles et les mises à jour de la FAQ, pour garantir une information actualisée (Strapi).
Renforcer la communication
Communication


Newsletter
Envoi de campagnes emailing
Je gère les audiences et l’envoi de campagnes emailing pour sensibiliser les utilisateurs aux nouveautés (Brevo – anciennement Sendinblue).

Réseaux sociaux
Production social média
Je réalise la conception de contenus pour LinkedIn afin de promouvoir les nouvelles fonctionnalités et informer la communauté (Figma).
Fédérer les communautés d’utilisateurs
Animation

Événements
Organisation de webinaires
Je participe à l’animation des communautés pour informer et former sur les évolutions de la plateforme (Webinaire de l’État).

Collecte d’informations
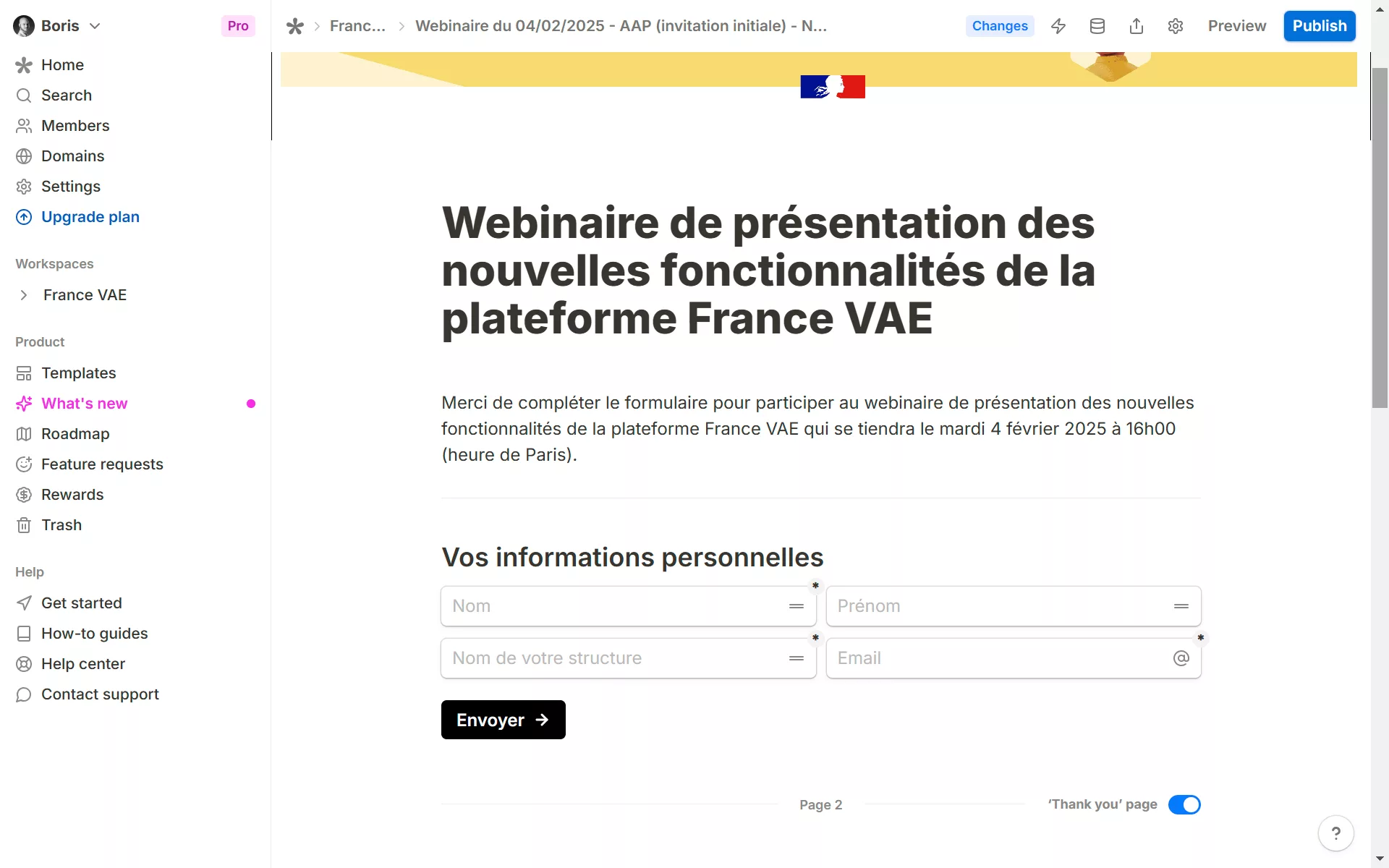
Conception de formulaires
Je crée des formulaires pour collecter des informations utilisateurs de manière simple et rapide (Tally).

Data visualisation
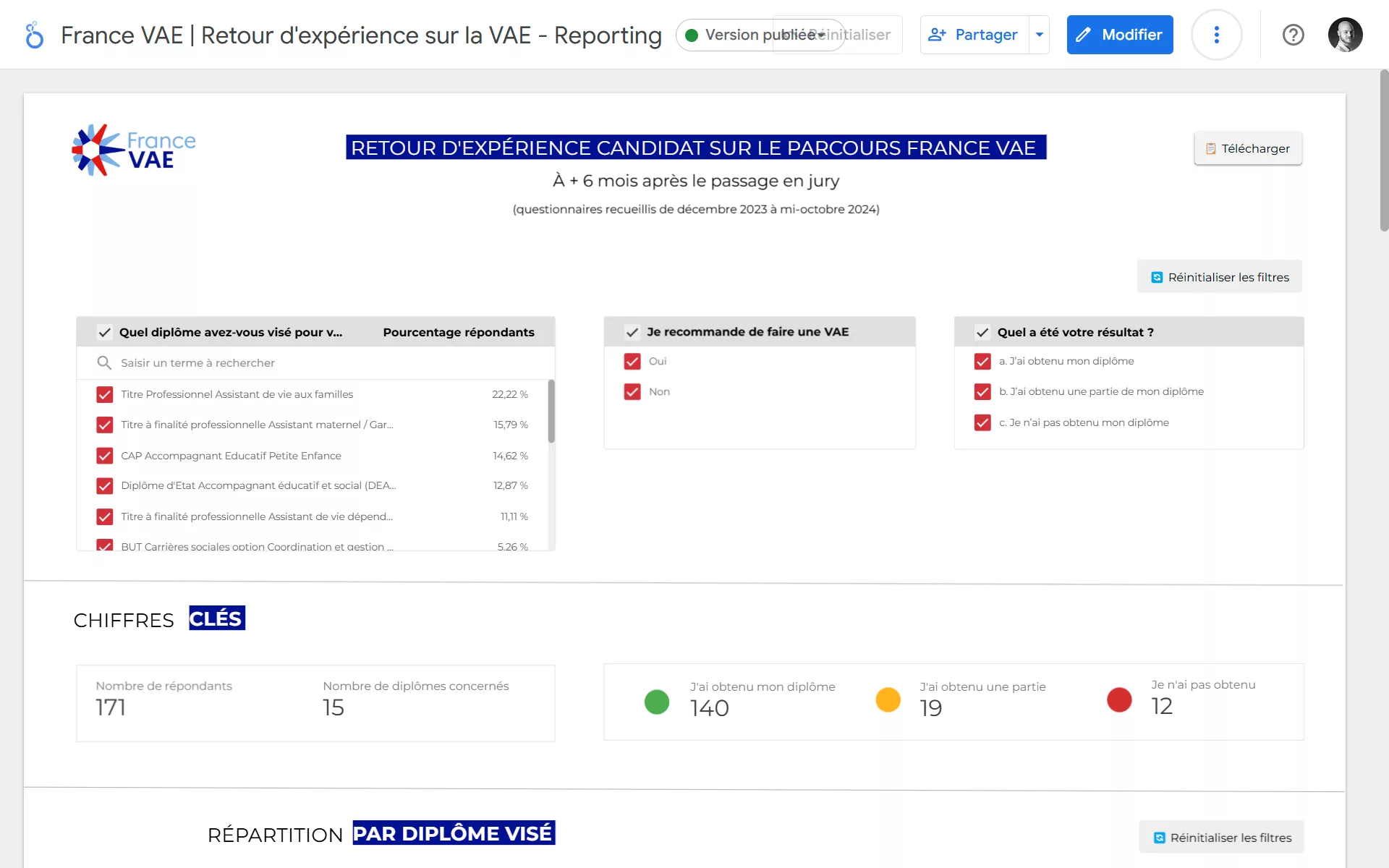
Visualisation de données
Je conçois des visualisations claires et pertinentes à partir des données collectées (Looker Studio).

Automatisations
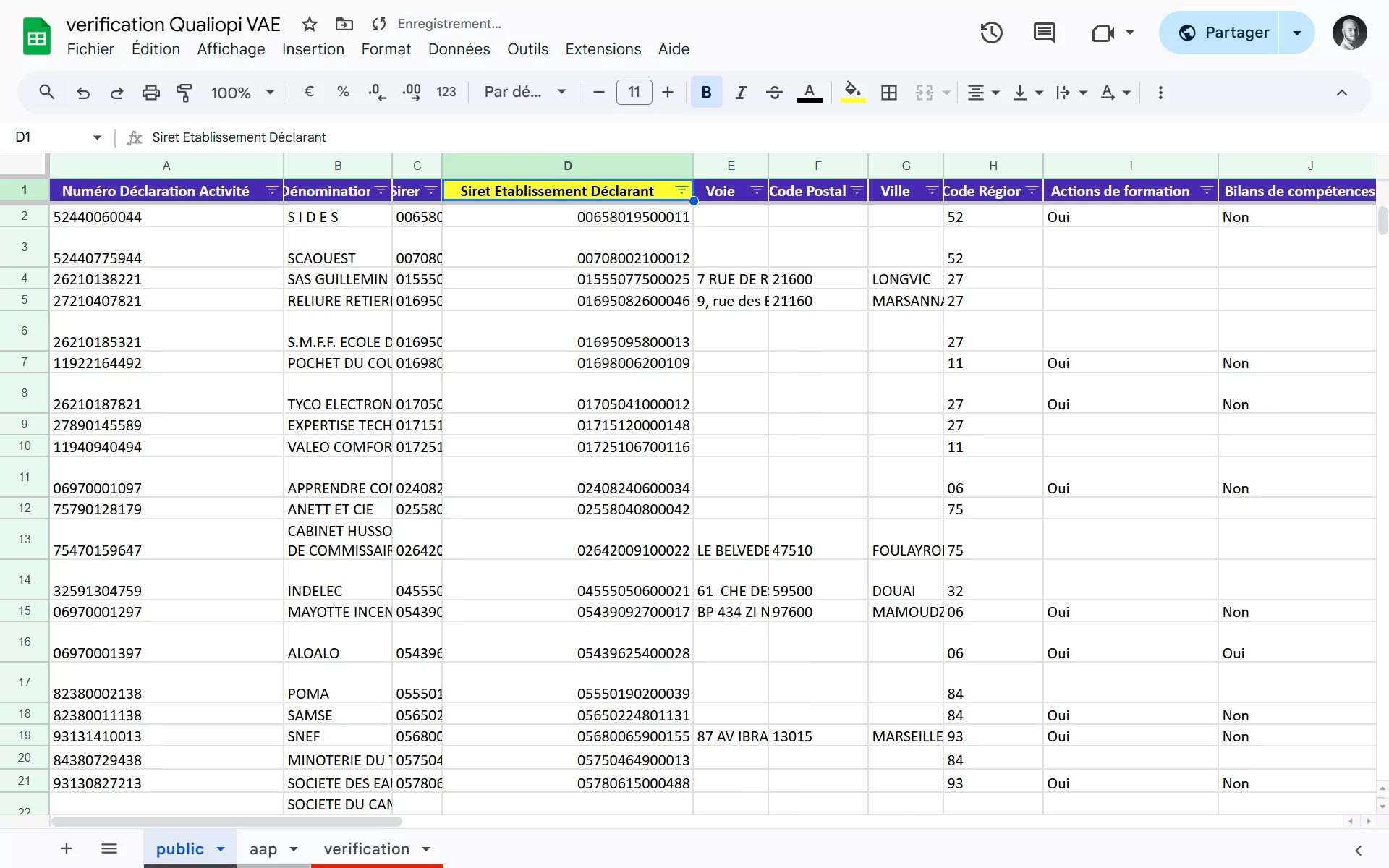
Traitement de données
J’assure la mise en place de documents automatisés pour traiter les exports de données en masse (Excel, Google Sheets).
Accompagner le développement produit
Produit

Parcours
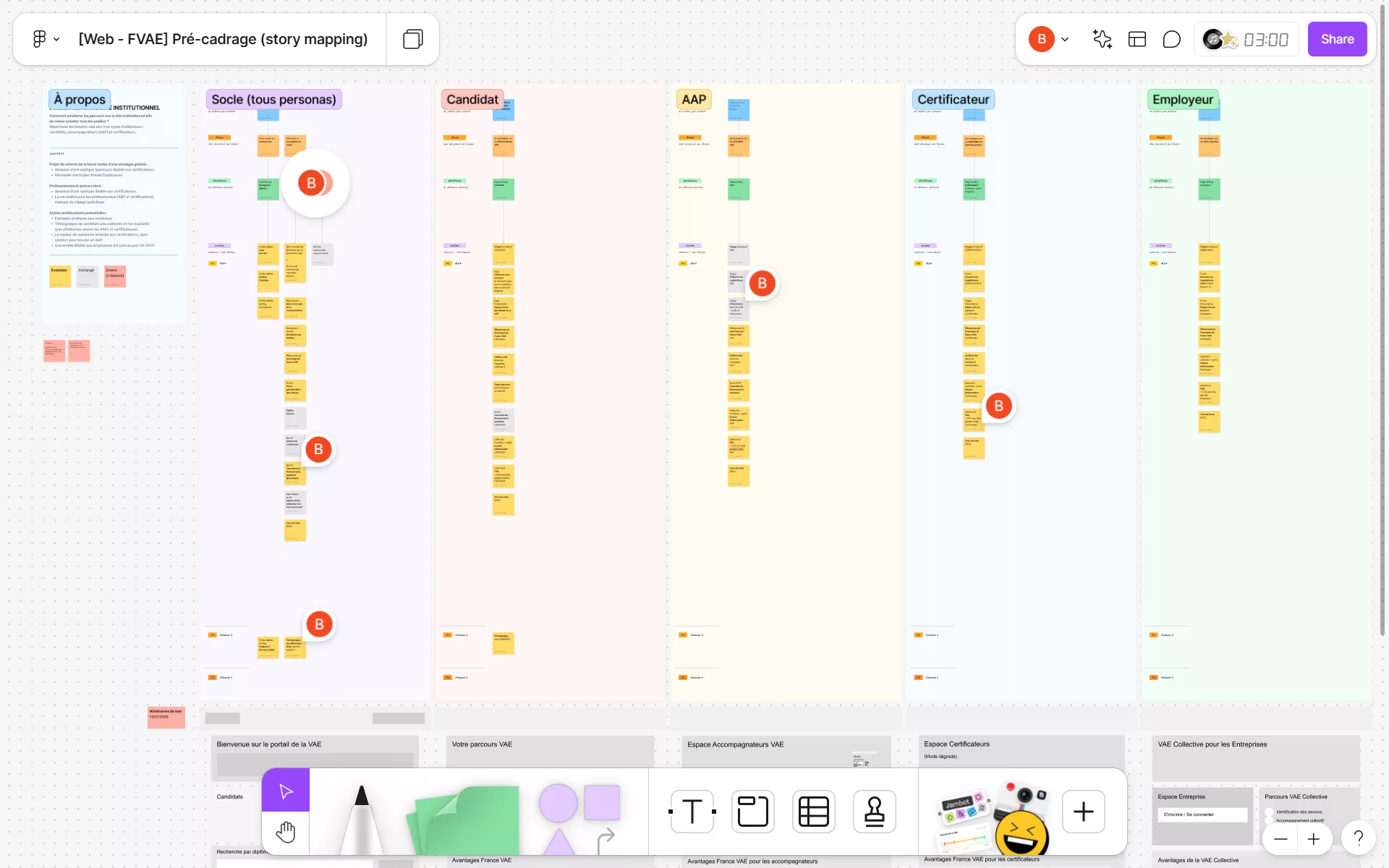
Objectifs utilisateurs
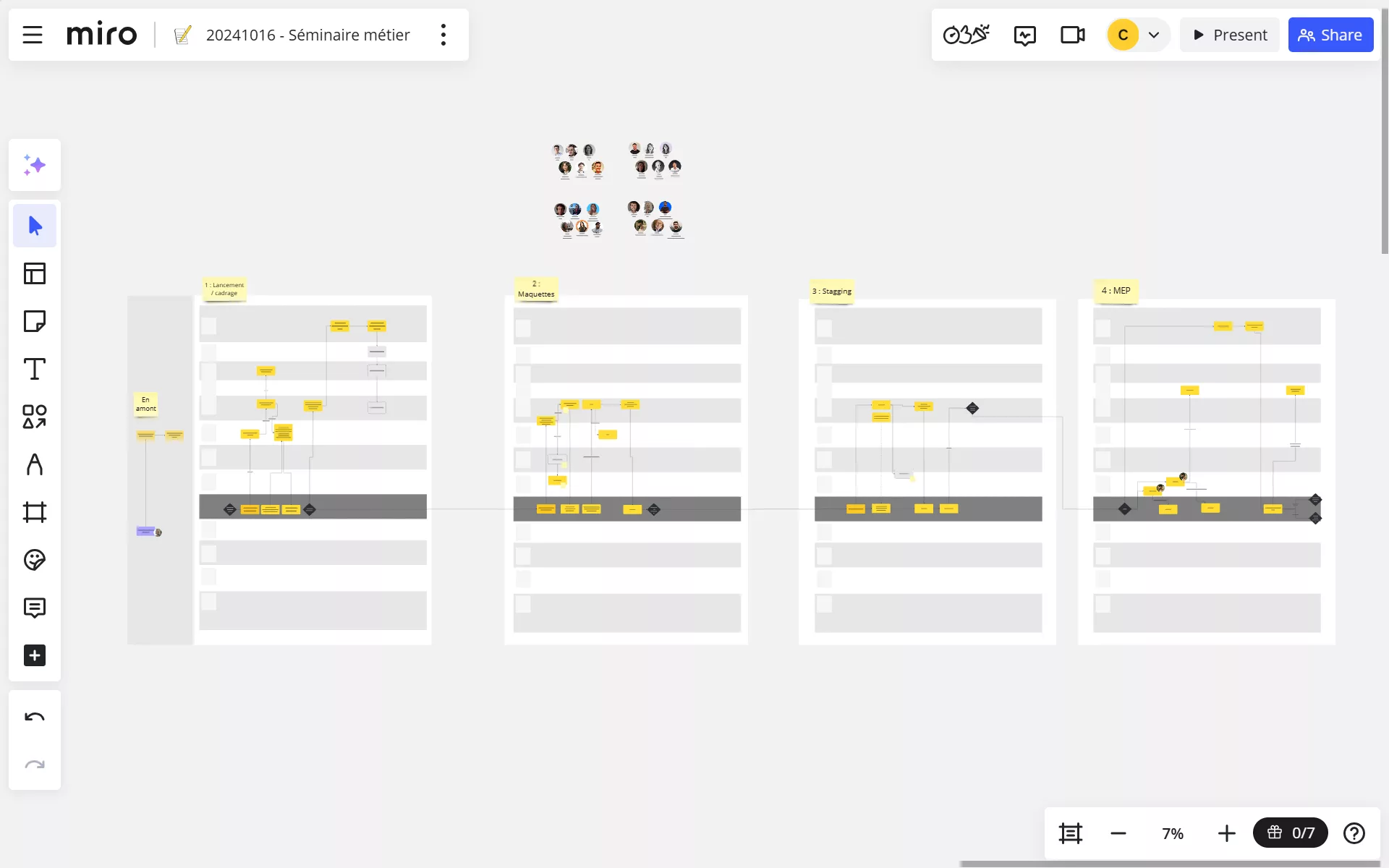
Je définis les objectifs et la hiérarchisation des contenus du site institutionnel ; pour la page d’accueil, les landing pages par persona et l’espace d’information (story mapping sur Miro).

Cadrages fonctionnels
Besoins utilisateurs
Je participe à des ateliers collaboratifs pour identifier les besoins utilisateurs et prioriser les développements.

Qualité
Recettage des fonctionnalités
Je vérifie sur le staging la conformité des nouvelles fonctionnalités développées avec les exigences métier (Trello / Notion).

Facilitation
Cadrage méthodologique
J’assure un appui méthodologique pour clarifier les processus et structurer les workflows (gestion de projet).
Questions fréquentes
sur le rôle du chargé de déploiement dans l’acquisition d’utilisateurs pour une des startups d’État Beta.gouv.
Comment un Chargé de Déploiement contribue à l’impact des services publics chez Beta.gouv ?
Le chargé de déploiement est un chef d’orchestre hybride : à la fois stratège, facilitateur et opérationnel. Il incarne la philosophie beta.gouv : faire simple, faire utile, et le faire avec les gens concernés.
Son rôle va bien au-delà de la technique. Il s’agit avant tout d’un travail de terrain. Que les parties prenantes soient sur Paris, Rennes, Lille, Lyon ou en province, le travail du chargé de déploiement consiste à :
- Comprendre les besoins des utilisateurs et des parties prenantes, là où ils sont.
- Faire le lien entre les équipes produit (design, développement) et les réalités du terrain.
- Mobiliser les bons outils pour adapter le déploiement au contexte.
- Accompagner l’adoption de la plateforme avec des ressources claires, des démos et formations, et des échanges directs.
Mesurer l’impact et ajuster en continu pour garantir une solution réellement utile et utilisée.
Comment favoriser l’adoption d’une plateforme des services publics numériques ?
Pour favoriser l’adoption, il faut allier clarté des ressources et qualité des interactions humaines. Côté déploiement, cela passe par :
La création de ressources accessibles :
- guides pratiques,
- tutoriels vidéo,
- base de connaissances,
- espace documentaire.
Le maintien d’un contact humain de qualité :
- newsletters utiles et bien ciblées,
- échanges directs avec les utilisateurs,
- rencontres sur le terrain, dans un langage simple.
L’essentiel c’est de proscrire le jargon, de maintenir une présence continue, et de livrer des contenus que chacun peut s’approprier facilement.
Quels outils utilise-t-on pour faire vivre une plateforme de service public ?
Les outils ne sont jamais choisis au hasard : ils doivent être ouverts, scalables, et adaptés aux besoins des équipes comme des utilisateurs.
Voici quelques exemples concrets utilisés chez France VAE :
- Strapi : pour gérer les contenus du site institutionnel. C’est un CMS headless flexible et puissant, idéal pour publier rapidement des contenus clairs et structurés.
- Brevo (ex-Sendinblue) : pour les campagnes d’emailing, l’outil permet de garder le lien avec nos utilisateurs, de segmenter finement nos envois, et de personnaliser les messages à grande échelle.
- Notion : pour structurer la base de connaissances interne. Un outil qui fait ses preuves, léger et collaboratif, idéal pour centraliser les infos clés, documenter les process et faciliter l’onboarding des nouveaux.
- Figma : pour concevoir des visuels, interfaces et supports de com’ alignés avec l’identité de marque et le DSFR (Design System de l’État). Un outil collaboratif, central pour le travail en équipe que ce soit pour schématiser ou produire des maquettes.
Ce qui compte c’est d’avoir des outils qui nous permettent de réagir vite et s’adapter au terrain.
Comment identifier les vrais besoins des utilisateurs ?
La clé, c’est de rester au contact du terrain. Rien ne remplace l’écoute directe.
Chez France VAE (et plus largement dans une démarche beta.gouv), on s’appuie sur les principes du Lean Startup : tester vite, apprendre en continu, et ajuster au plus près des besoins réels.
Concrètement, on mobilise plusieurs leviers complémentaires cartographier les scénarios utilisateurs :
- Des ateliers terrain : organisés avec les utilisateurs finaux, ils permettent de recueillir des retours francs, de repérer les irritants et de détecter les usages détournés.
- Des échanges individuels : quand quelqu’un nous dit “ça coince ici”, on ne prend pas ça à la légère. Ce sont souvent des signaux faibles très précieux.
- L’analyse des données d’usage : pour valider ou nuancer ce qu’on a entendu. Les parcours, les abandons, les clics, tout ça nous raconte une autre facette de la réalité.
- Un travail d’équipe avec les UX et le produit : on croise les retours qualitatifs et quantitatifs pour avancer dans la bonne direction, de manière itérative.
L’enjeu c’est de ne pas se contenter de suppositions mais d’aller chercher les besoins là où ils s’expriment vraiment.
Quelles actions concrètes peut-on mener pour améliorer l’expérience utilisateur ?
On part toujours d’un principe simple : chaque interaction doit être fluide et sans friction. Pour y arriver, on agit concrètement :
- Simplifier les parcours : si c’est compliqué, on revoit le chemin. L’objectif, c’est que l’utilisateur n’ait jamais à se poser de questions inutiles.
- Alléger les formulaires : trop long ? Trop de champs ? On coupe, on regroupe, on reformule.
- Rendre l’info visible : si une information importante est planquée, on la met au bon endroit, au bon moment.
- Accompagner chaque nouveauté : un changement, une nouvelle fonctionnalité ? On anticipe les besoins d’accompagnement avec des ressources claires et accessibles.
L’UX, ce n’est pas du confort en plus. C’est ce qui fait qu’une plateforme est utilisée pour de vrai, et qu’elle rend vraiment service. C’est au cœur de la recherche d’impact des startups d’État incubées chez beta.gouv : créer des services publics numériques qui changent concrètement la donne pour les usagers.
Pourquoi le recettage est-il essentiel pour le produit d’une startup d’un incubateur beta.gouv ?
Parce qu’on ne joue pas avec les services publics. Avant de mettre quoi que ce soit en production, on teste, on re-teste, et on re-teste encore.
Le recettage, chez beta.gouv, c’est :
- Notre filet de sécurité : il nous permet de repérer les bugs, les incohérences, les effets de bord… avant que ce soit les usagers qui les découvrent.
- Un moment collectif : ce n’est pas réservé aux devs. L’équipe produit, les UX, les chargés de déploiement… tout le monde met la main à la pâte.
- Un test du réel : on ne vérifie pas juste que “ça marche”. On vérifie que ça fait sens, que l’interface est claire, que le parcours est fluide, et que les cas d’usage sont bien couverts.
- Une exigence pour la qualité : pas pour faire joli, mais pour respecter le temps et la confiance des utilisateurs du service public.
- Un levier d’amélioration continue : chaque phase de recettage nous aide à progresser, à ajuster, à peaufiner. On ne cherche pas la perfection, on cherche à faire mieux à chaque itération.
- Un espace de collaboration avec les acteurs et administrations partenaires : le recettage est aussi un moment pour s’aligner, tester ensemble, et construire un service qui tient compte des réalités de terrain des usagers et des agents publics.
En bref le recettage, c’est notre garde-fou pour livrer un produit fiable, compréhensible, et utile dès le premier clic pour assurer une réelle transformation numérique.
Quels sont les objectifs du chargé de déploiement ?
Un déploiement réussi, ce n’est pas juste cocher des cases dans un rétroplanning en lien avec la roadmap. C’est créer les conditions pour que le service public numérique soit adopté, utilisé, et qu’il change vraiment les choses.
Chez beta.gouv, le chargé de déploiement joue un rôle central. Son objectif ? Faire en sorte que la plateforme devienne indispensable… pas parce qu’on l’impose, mais parce qu’elle répond à un vrai besoin, de façon simple et efficace.
Concrètement, ça veut dire :
- Aller sur le terrain : organiser des ateliers, écouter les irritants, capter les usages réels (et pas ceux qu’on imagine depuis un bureau).
- Activer les premiers utilisateurs : identifier les bons relais, accompagner les premiers pas, tester en conditions réelles.
- Travailler avec l’équipe produit : faire remonter les retours d’usage, prioriser les améliorations, itérer vite et bien.
- Documenter et rendre visible : rédiger des contenus utiles (guides, FAQ, articles), créer une base de connaissances claire et vivante.
- Construire des alliances : embarquer les parties prenantes, institutions et partenaires pour créer un effet réseau autour du service.
- Assurer un déploiement progressif : penser en mode “start small and scale”, avec des expérimentations concrètes avant de généraliser.
L’ambition, au fond, c’est ça : faire passer un service public numérique du stade de la bonne idée à celui de l’évidence.
UNE QUESTION ?
FORMULAIRE DE CONTACT
CE QUE DISENT